How To Animate With Paint Tool Sai And Sony Vegas
Pigment tool SAI is a lightweight editor for bitmap images and a painting software that first released in 2008, making it one of the oldest programs of its nature. It became very pop among both beginner and more advanced users considering of its uncomplicated user interface that has a large number of different tools. Although animation with information technology can be a bit complicated, at that place are a few simple steps that y'all can follow.
Download and Installation
The programme supports many versions of Windows, from Windows 2000 all the way to Windows 10, both 32 and 64 fleck. Pigment tool SAI download is an like shooting fish in a barrel procedure with an even simpler installation sorcerer. Once y'all check/uncheck the wanted boxes, installation is over in a affair of seconds and you're fix to start drawing and animating.
Drawing With Paint Tool SAI
When you first open up the programme, you'll be greeted by a adequately unproblematic interface containing a ribbon menu and a department with tools that contain multiple customization options.
– To start, y'all'll need to create a new sheet by clicking on File-New. After inputting the wanted top and width, click on the OK button
– After the canvas is created, select the tool with which you'll draw with from the tools menu and describe the first frame of the animation
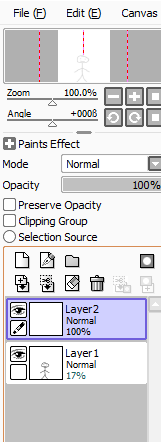
– Then, reduce the opacity of the selected layer and create a new one from the left side of the program

– Draw the next frame, reduce the opacity of the selected layer, hibernate the commencement one by clicking on the little centre icon (1) and create a new layer (ii)
– Echo the process for yet many frames you want your animation to take

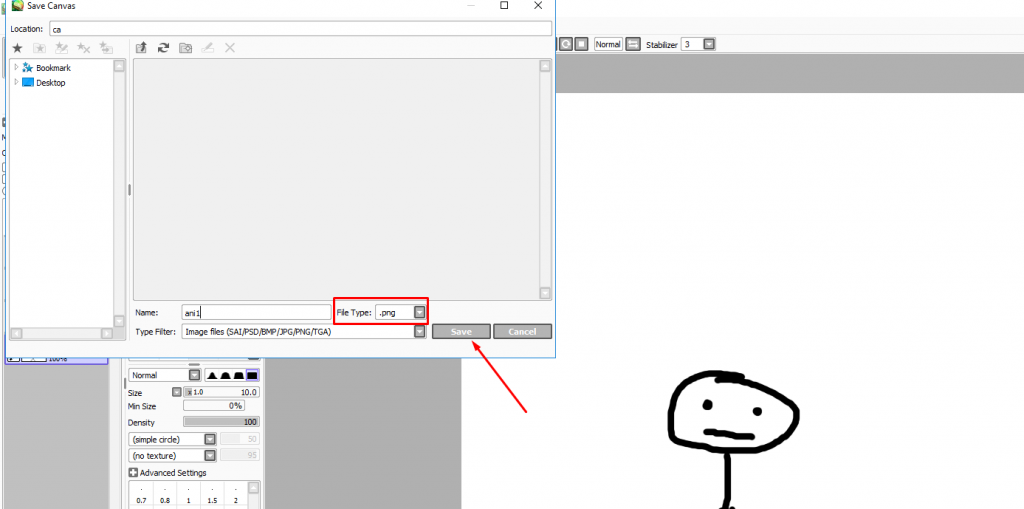
– Afterwards, you'll demand to save each layer. Start at layer one and hibernate every other layer. Turn the opacity dorsum to 100%, go to File-Relieve As, name information technology nevertheless y'all want and in the file blazon select .png extension
– Repeat this for all layers, but remember to make it the Simply one visible while saving it past removing the eye icon from every other In one case saved, you lot can move to the next step of making it into an animation.
Creating an Animation
Since SAI is a painting software and doesn't have a built-in animation tool, nosotros'll need to utilize a third-party app to connect all the layers (frames) we previously saved. In that location are both online and offline tools that tin can exist used, some free and some paid.
Some of the more popular offline tools which can be used to connect images into an animation include Photoshop, Picture show Maker, Sony Vegas etc. Virtually any larger photo editing or movie making software has the ability to create an blitheness, although they can accept up a lot of difficult drive infinite.
A much easier alternative is a free, online GIF maker tool that requires no download and gets the task done in a matter of seconds. For our purpose, nosotros'll use EZgif Maker.
How To Create a GIF
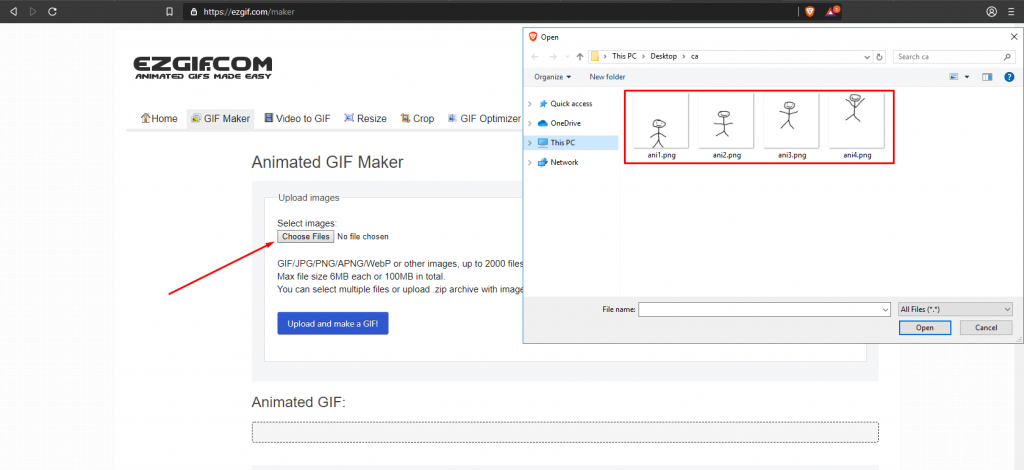
To start, get to ezgif.com/maker. You'll be presented with a few buttons used to upload images and create the GIF. The website supports up to 2000 files, which means that you can use upward to 2000 different layers from SAI, enough for near all purposes.
– First, click on the "Choose Files" button and select all of the layers/frames yous desire to use in your animation.

– So, click on the blue "Upload and make a GIF" button.
– At the side by side screen you'll exist able to make some modifications to your end result. You tin rearrange the order in which frames will announced, equally well equally the delay between them and some other minor options. If you're unsure of what they exercise, its best to leave them by default.

– In one case you're washed, click on the bluish "Make a GIF" push button. Y'all'll be shown a preview and given the choice to download it They also requite yous an option to optimize it, which tin can reduce the file size if its too big (mutual when the animation consists of too many frames).
Although it might seem complicated at start, animation with SAI is extremely easy if you follow these steps. Experiment with different tools and endeavor out new things. With a little bit of imagination, you tin can get some pretty impressive results.
Source: https://simplefreethemes.com/animate-with-paint-tool-sai-easier-then-it-appears/
Posted by: warnerhipt1970.blogspot.com

0 Response to "How To Animate With Paint Tool Sai And Sony Vegas"
Post a Comment